1. 서론
이는 윈도우 부팅로고 변경 글에서 이어진다.
2024.11.11 - [윈도우11] - 윈도우10/11 ) 윈도우 부팅로고를 바꿔보자
윈도우10/11 ) 윈도우 부팅로고를 바꿔보자
1. 서론 필자는 2560 x 1080, WFHD해상도의 모니터를 메인으로 사용중이다.이 모니터는 부팅 시 윈도우 로고가 늘어지게 나와 상당히 보기에 안좋다. 이번에 WFHD를 완벽하게 커버할 수 있는 로고를
neetsworldeva.tistory.com
이 글에서 png파일 2개로 간단하게 원하는 해상도의 배경화면을 만들어보았다.
방법을 간단히 소개해 보려 이 글을 작성한다.
2. 이미지 수집
이번에는 유니가 아닌 아이리 칸나를 이용해 만들어 볼 예정이다.
똑같은 검은 배경에 좌측에 캐릭터를 배치하고, 우측에 로고를 배치한 뒤, 로고의 색을 지향색 그레디언트로 변경할 것이다.
먼저 캐릭터 이미지 다운로드를 위해 스텔라이브 홈페이지에서 아이리 칸나의 소개페이지로 이동한다.
링크 : https://stellive.me/kanna
스텔라이브 - 아이리 칸나
스텔라이브(StelLive)는 다양한 개성을 가진 VTuber를 모아 서로를 더욱 빛나게 하고, 글로벌 시장을 대상으로 하여 새로운 콘텐츠 제작을 목표로 하는 글로벌 회사입니다.
stellive.me
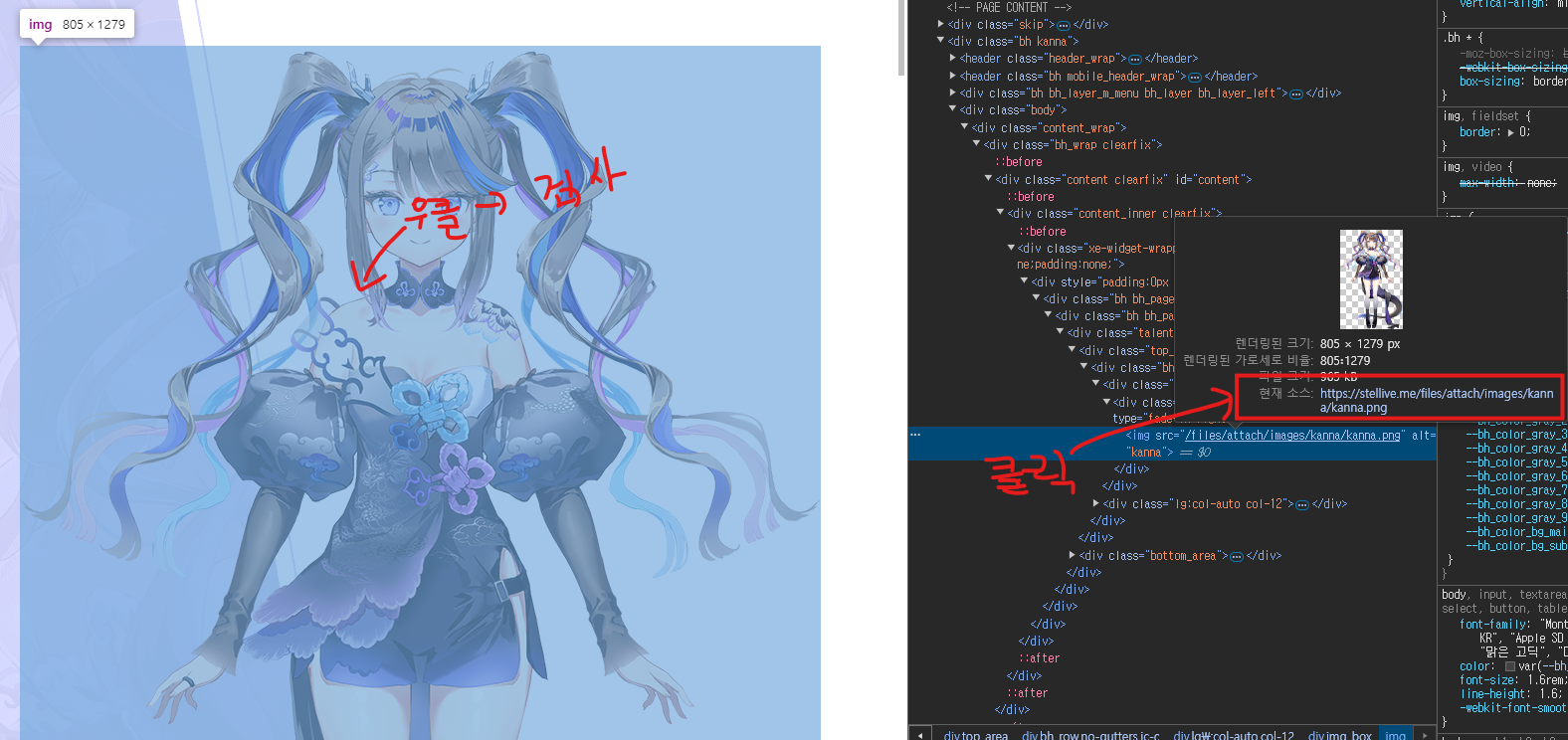
캐릭터 부분을 마우스 우클릭 후 검사를 누르면 개발자도구가 켜지면서 이미지 소스파일의 링크가 노출된다.
이미지 소스로 이동하여 우클릭->다운로드를 해준다.

또한 이름이 포함된 로고이미지는 나무위키에서 구할 수 있다.
아이리 칸나 문서로 이동하여, 틀에 있는 로고에 마우스를 올리고 주황색 I버튼을 눌러 파일에 대한 주소로 이동한 뒤, 우클릭->다운로드를 해준다.
이렇게 되면 1차 준비는 끝났다.
3. 그레디언트 색상 추출
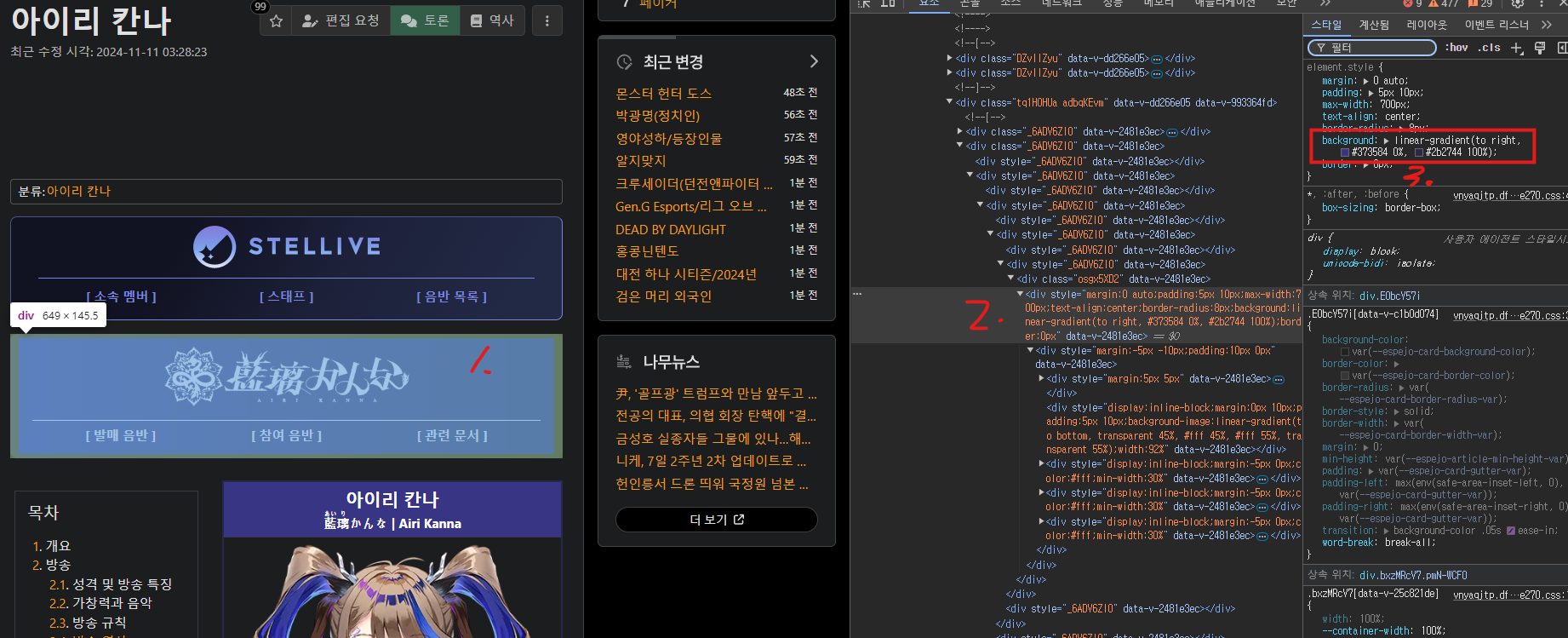
나무위키의 틀 디자인을 보면 캐릭터 별 그레디언트가 설정되어있다.
색상값을 얻어내기위해, 틀부분을 우클릭->검사로 개발자도구를 켜준다.

틀의 상위 div에 background속성에 그레디언트 정보가 나온다.
선형 그레디언트, 오른쪽으로, #373584가 0%위치, #2b2744가 100%위치에 위치함을 알 수 있다.
4. 로고 이미지 업스케일링
다운로드 받은 로고이미지는 852 x 206으로 필자가 원하는 사이즈보다 작은 편이다.
무식하게 포토샵에서 사이즈를 키울 순 있지만, 벡터가 아니니 자글자글해질 것이다.
인터넷에서 무료 AI 이미지 업스케일링을 해주는 곳을 찾아 일정수치 이상으로 해상도를 올려준다.
업스케일링은 아래 홈페이지를 이용했다.
AI Image Upscaler | Upscale Image Online Batch Free
온라인 이미지 업스케일링 도구는 품질을 유지하면서 사진, 그래픽 및 아트워크의 해상도를 개선하는 데 이상적입니다. 인쇄용 이미지 준비, 웹사이트 및 소셜 미디어의 시각적 매력 향상, 오래
imgupscaler.com
2배수치로 진행했으며, 결과는 아래와 같다.
기존파일은 700%확대, 업스케일링한 파일은 2로 나눠 350% 확대를 한 뒤, '나'의 부분을 확인해보았다.

표면이 거칠긴 하지만, 업스케일링 전의 자글함에 비해서는 신경쓰이는 수준도 아니다.
5. 포토샵 ON
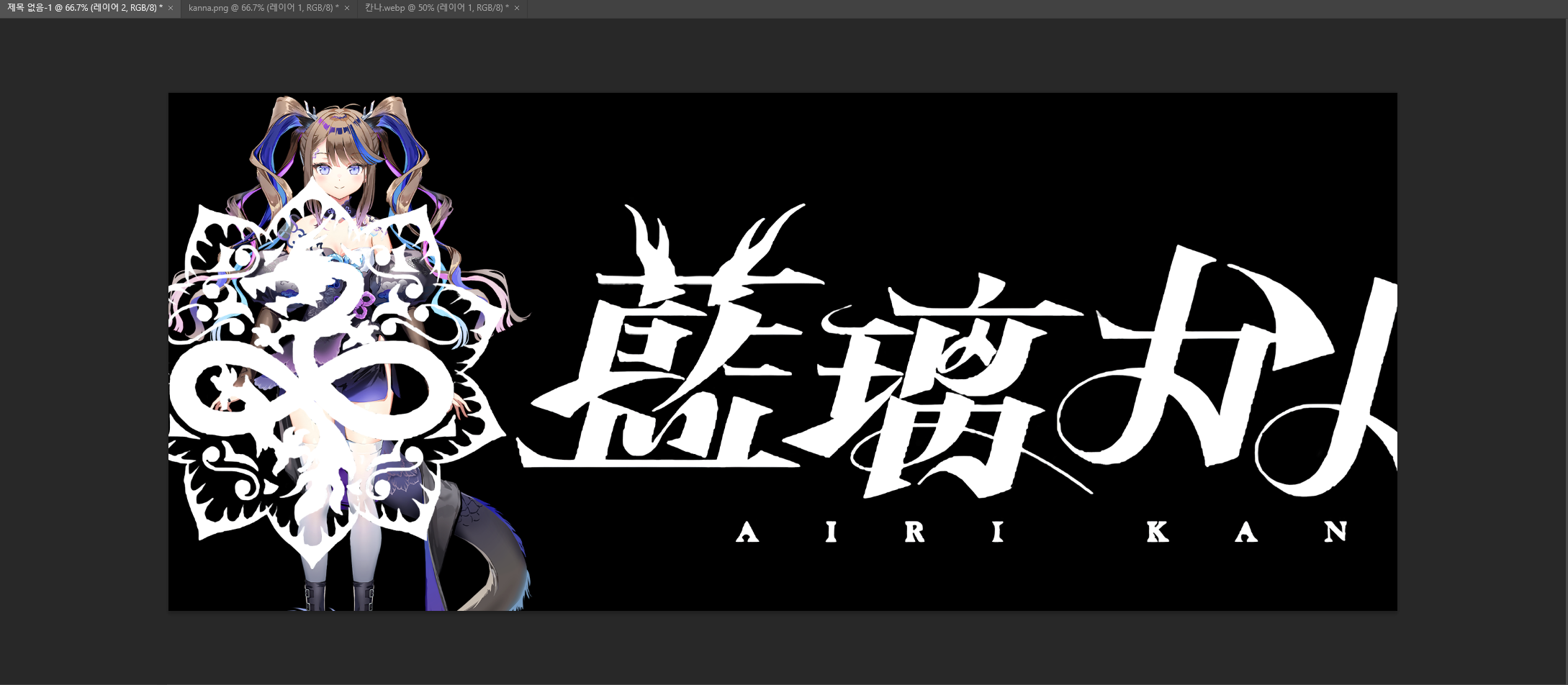
이제 포토샵으로 요소들을 배치하고, 검은 배경을 띄워준 뒤, 로고에 색만 넣어주면 끝이다.
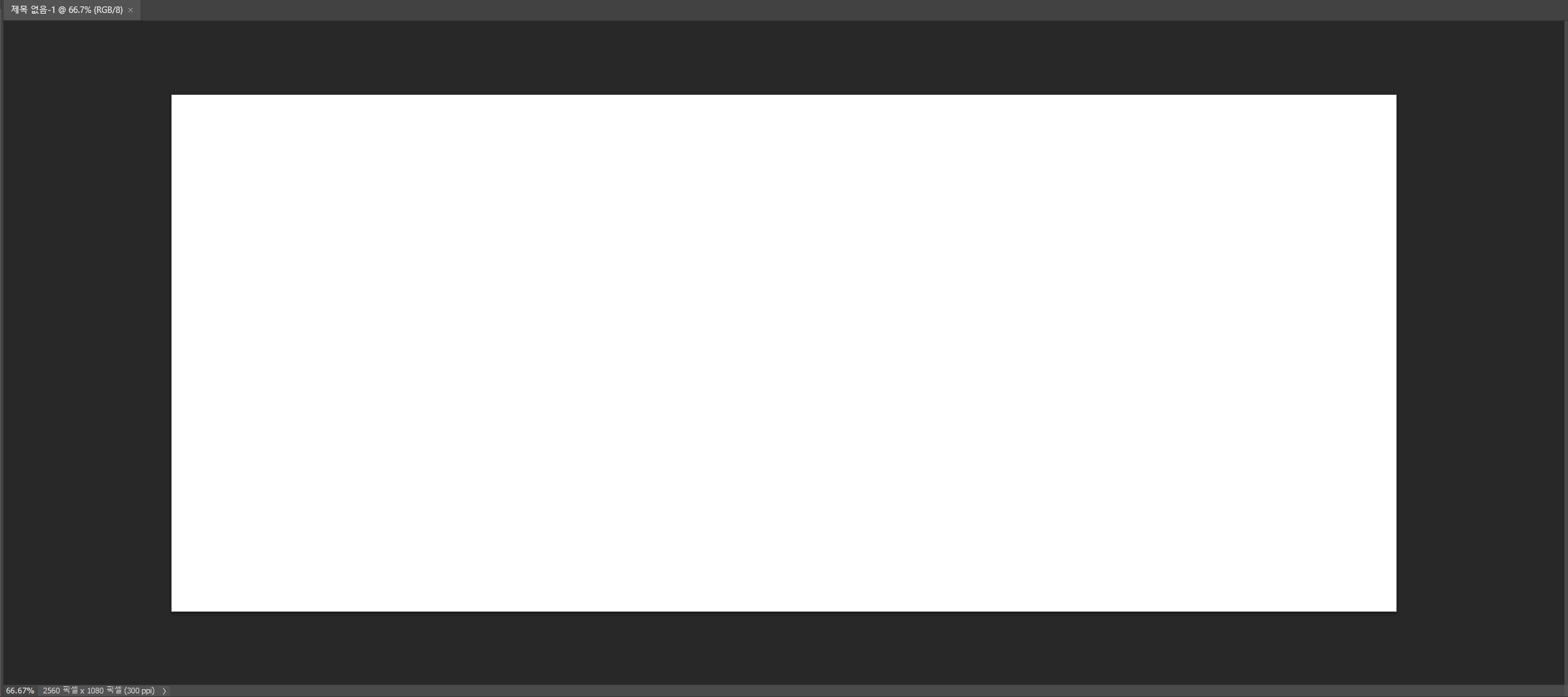
새로만들기를 눌러 원하는 해상도로 시작한다.
필자는 2560 x 1080, 300ppi로 진행하겠다.

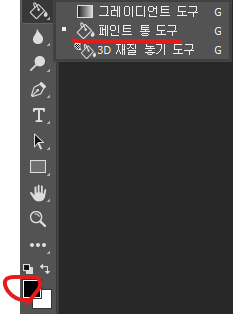
먼저 페인트통 도구로 배경레이어를 검정색으로 채워준다.

그 후 다운받았던 이미지들을 불러와 채워준다.

로고가 너무 크니 조정이 필요하다.
로고 레이어를 선택한 뒤, 편집->변형->비율을 선택하여 크기를 줄여준다.

필자가 원하는 수준으로 조정되었다.
이제 색을 입혀야 한다.
레이어를 하나 더 생성한 뒤, 캐릭터 아래, 로고 위로 위치해준다.

잠시 신규레이어를 제외한 나머지의 눈모양 아이콘을 눌러 표기를 해제해준 뒤, 페인트 통 도구 근처의 그레디언트 도구를 선택한다.
그러면 상단이 아래와 같이 변할텐데, 색을 선택해준다.


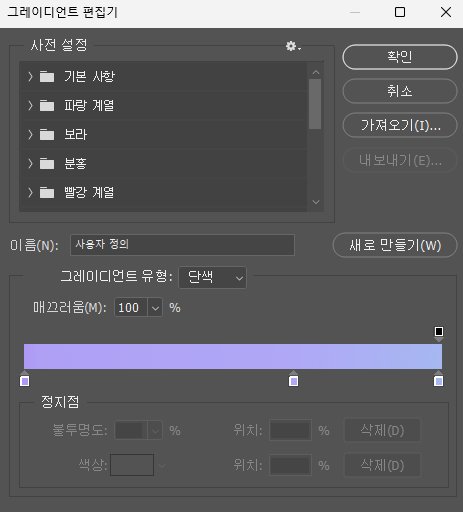
그레디언트 편집기를 보면 하단 슬라이더에 위, 아랫부분에 정지점이 위치하고 있다.
아래는 색을, 위는 불투명도를 의미하며, 칸나의 경우 두가지의 색만 존재하므로 중앙의 정지점은 좌클릭하여 삭제해준다.
(만약 신규 정지점을 만들고 싶다면, 3시방향 새로만들기를 눌러주자)
아이리칸나는 선형 그레디언트, 오른쪽으로, #373584가 0%위치, #2b2744가 100%위치였다.
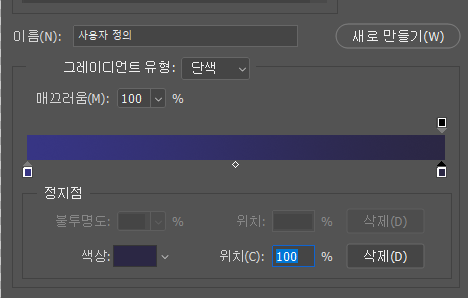
좌측 정지점을 선택한 뒤 색상을 눌러 373584로 변경하고 위치에 0을 넣어준다.
우측 정지점을 선택한 뒤 색상을 눌러 2b2744로 변경하고 위치에 100을 넣어준다.
완성이 되면 이런 형태일 것이다.

그레디언트를 그린 뒤, 비율을 조정해 로고의 가로에 맞게 해준다.
그 후 그레디언트로 로고를 완전히 덮어준 뒤 나머지 레이어의 표기를 켜준다.



여기서 설명하지 않은게 있는데, 로고파일의 투명 배경을 검정으로 채워줘야한다.
처음 검정배경을 넣었을때와 비슷하게 진행해주면 되며, 하나의 레이어로 병합해줘야한다.
그 이후 그레디언트가 포함된 레이어를 표준에서 하드라이트로 바꿔주면 끝난다.

이대로 저장한 뒤 사용하면 된다.
유니도 위와 같은 과정으로 제작하였으며, 나머지 캐릭터들은 틀 자체가 없거나 로고가 너무 작아 시도해보지 않았다.
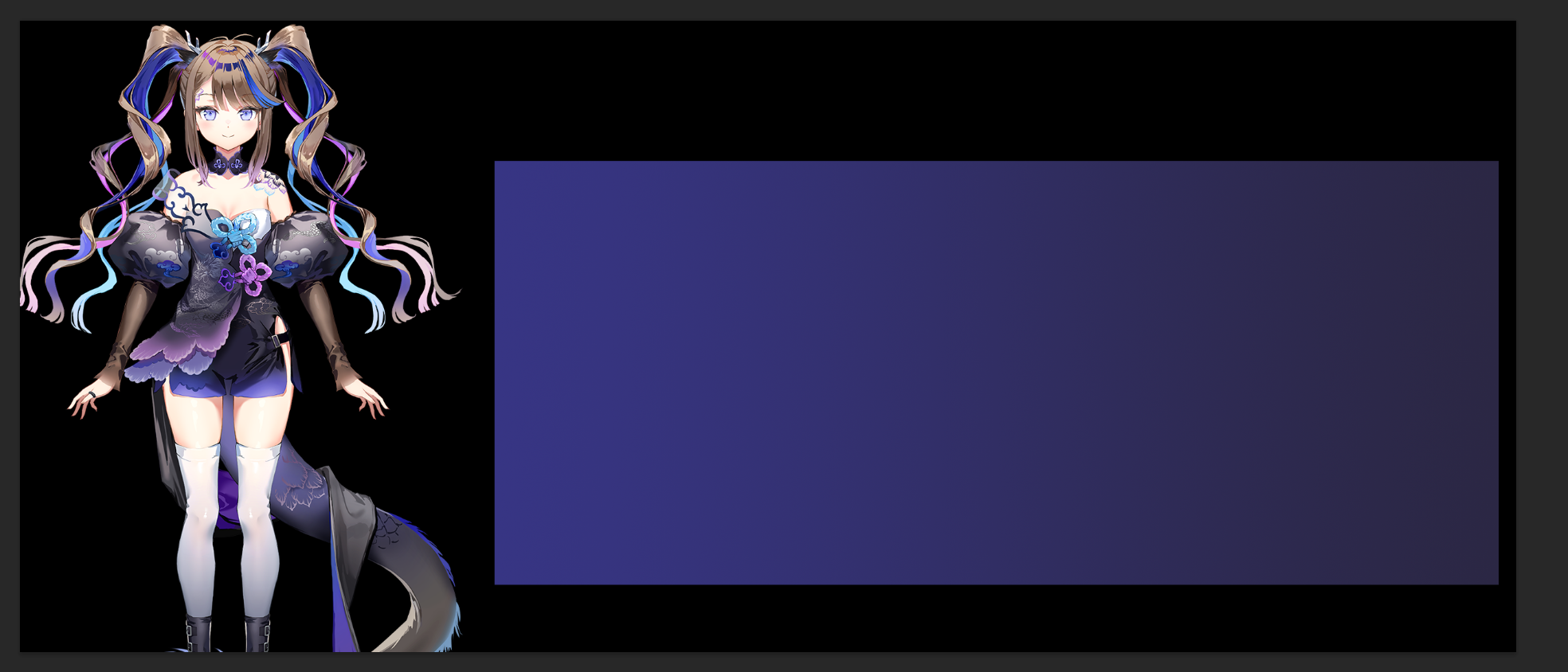
결과물은 아래와 같다.
그림을 그려넣거나 더 꾸밀수도 있겠지만, 부팅로고용으로는 이정도가 딱 적당하다고 생각한다.
'잡지식' 카테고리의 다른 글
| 한국인처럼 먹는다고 욕먹는 펀쿨섹좌, 일본에서의 식사 예절 (3) | 2024.11.03 |
|---|---|
| TV와 라디오를 강제로 켜주는 일본의 긴급경보방송 (0) | 2024.10.31 |
| 티스토리도 한다. 블로그 챌린지 (11.07 시작) (3) | 2024.10.28 |
| 속담) 누이 믿고 장가 안 간다의 진짜 의미 (2) | 2024.10.19 |
| AMD 5800x3d 커옵(커브 옵티마이저) 적용법 및 후기 (2) | 2024.10.11 |


